How to add anchor links in Squarespace
If you're new to Squarespace, you might be wondering how to add anchor links to your website. this post will help you do it with step-by-step instructions.
Generally, links take you from one page to another page on clicking. But, anchor links are links that take you to a specific section within the same page. They are useful when you have a long page with multiple sections, and you want to provide a quick way for your visitors to jump to a particular section.
A well-known and real-life example is the table of contents used in blog posts. When you click any step in the following table of contents you are taken to that particular section of the blog post. This is the use case of anchor links.
Table of Contents
Step 1: Create an anchor text
Step 2: Add an anchor link
Step 3: Insert a navigational section
Here's a step-by-step guide on how to add anchor links in Squarespace:
Step 1: Create an anchor text
The first step is to create a heading in the Text Block where you want the anchor link to point. To do this, click the Add Block button and insert a Text block. In the text block, enter the text you want to use as an anchor text for the link.
Step 2: Add an Anchor Link
Next, highlight the anchor text and click the Link icon in the Text Block menu. In the Link dialog box, enter a pound sign (#) followed by a name for the anchor link and click Apply to save the changes.
For example, if you want the anchor link to point to a section called "Pricing," you would enter "#pricing" in the URL field.
Step 3: Create a Navigational section
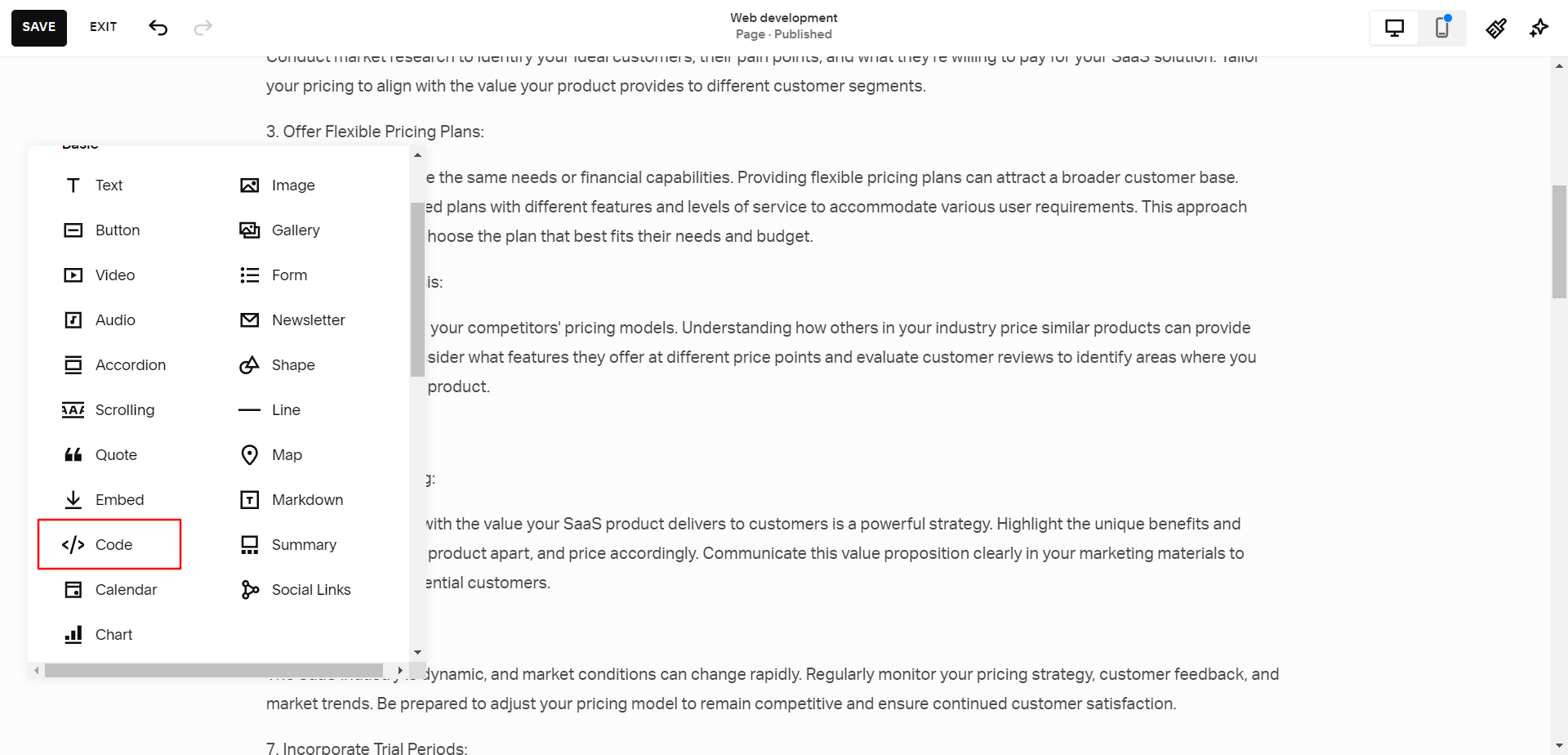
The last step is to create a navigational section to which you want the anchor link to navigate to on clicking it. To do this, add a Code Block to the section where you want the anchor link to navigate.
In the code add the following HTML code and Save the changes.
<div id=”pricing”></div>
Note, that the “id” value here should be the same as the anchor link used i.e #pricing (in our example)
And that's it! You've now added an anchor link to your Squarespace website. So, whenever the anchor link is clicked, the user will be navigated to the section where the code block is added.
Repeat these steps for all the sections you want to link to, and your visitors will be able to navigate your page with ease.
Adding anchor links in Squarespace is an easy and effective way to improve user experience on your website.
By following these simple steps, you can create a seamless navigation experience that will keep your visitors engaged and help them find the information they need quickly and easily.