How to add site-wide animation in Squarespace
Adding animations to your Squarespace website can make it more visually appealing and engaging for your visitors.
With Squarespace 7.1, you have the ability to add animations to your entire website, making it a dynamic experience for your audience.
In this post, we will guide you through the process of adding site-wide animations to your Squarespace website.
Step 1: Access the Site Styles menu
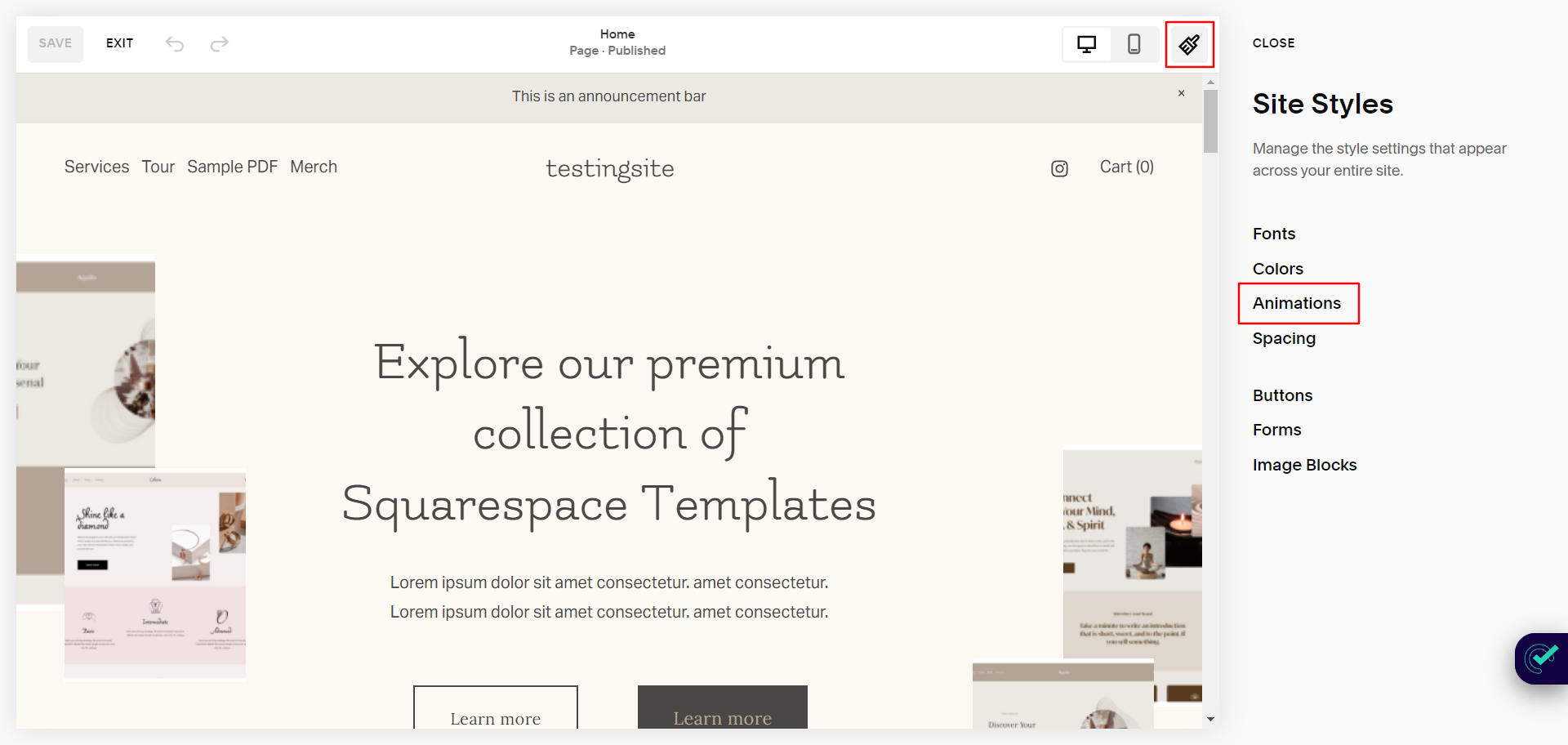
To access the Site Styles menu, go to the Home menu in your Squarespace account and click on the Site Styles icon in the top-right corner. This will bring up a list of customization options for your website.
Step 2: Access the Animation panel
In the Site Styles menu, scroll down until you see the Animation menu option. Click on it to access the animation options.
Step 3: Choose your animation style & speed
From the available list of animation styles choose the one that best fits your brand and website design. Squarespace offers a variety of animation styles, including fade, slide, and zoom. You can also adjust the speed the animation by selecting any of the animation speed (Slow, Medium or Fast) options.
Step 4: Preview your animations
As soon as you select any animation style, you can preview the effect in real time. This allows you to fine-tune your settings until you achieve the desired result.
Step 5: Save your changes
Once you are satisfied with your animation settings, be sure to save your changes. This will apply the site-wide animations to your entire website.
Adding site-wide animations to your Squarespace 7.1 website can enhance the user experience and make your website more engaging for visitors.
By following these simple steps, you can easily customize your animation settings and apply them to your entire site.