How to Add Vertical Line in Squarespace
Squarespace is a popular website builder that allows you to create beautiful and professional-looking websites without any coding knowledge.
Squarespace offers a “Line” block to insert a horizontal line into your site. However, there is no block that is available in Squarespace to insert a vertical line.
So, in order to insert a vertical line you need to add some custom css code. But don’t worry it is not difficult and in this post, we will guide you step-by-step with copy-paste CSS code on how to insert a vertical line in Squarespace in a few simple steps.
Let’s get started.
Step 1: Add a Code Block
The first step in adding a vertical line to your Squarespace website is to add a Code Block. To do this, go to the section where you want to add the vertical line and click on the [+] add block icon.
Select the Code Block option.
Step 2: Add the HTML Code
Once you've added the Code Block, it's time to add some HTML code that will act as a first step in adding a vertical line. Copy and paste the following code into the Code Block:
<div class="vertical-line"></div>
Step 3: Add the CSS Code
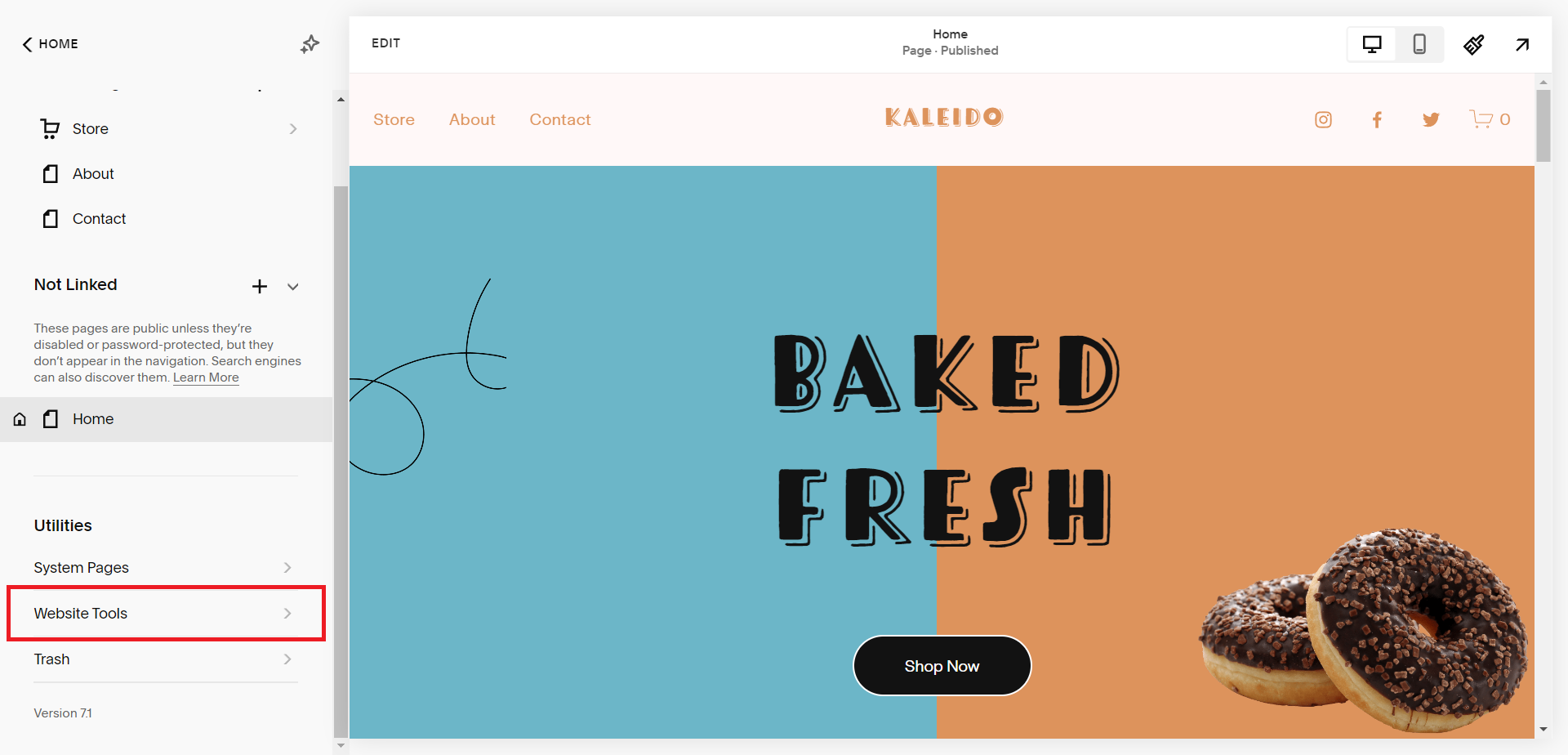
Now that we have added the HTML code, it is time to add CSS to style this vertical line. To add custom CSS code. Click on the “Website Tools” option under the Utilities category.
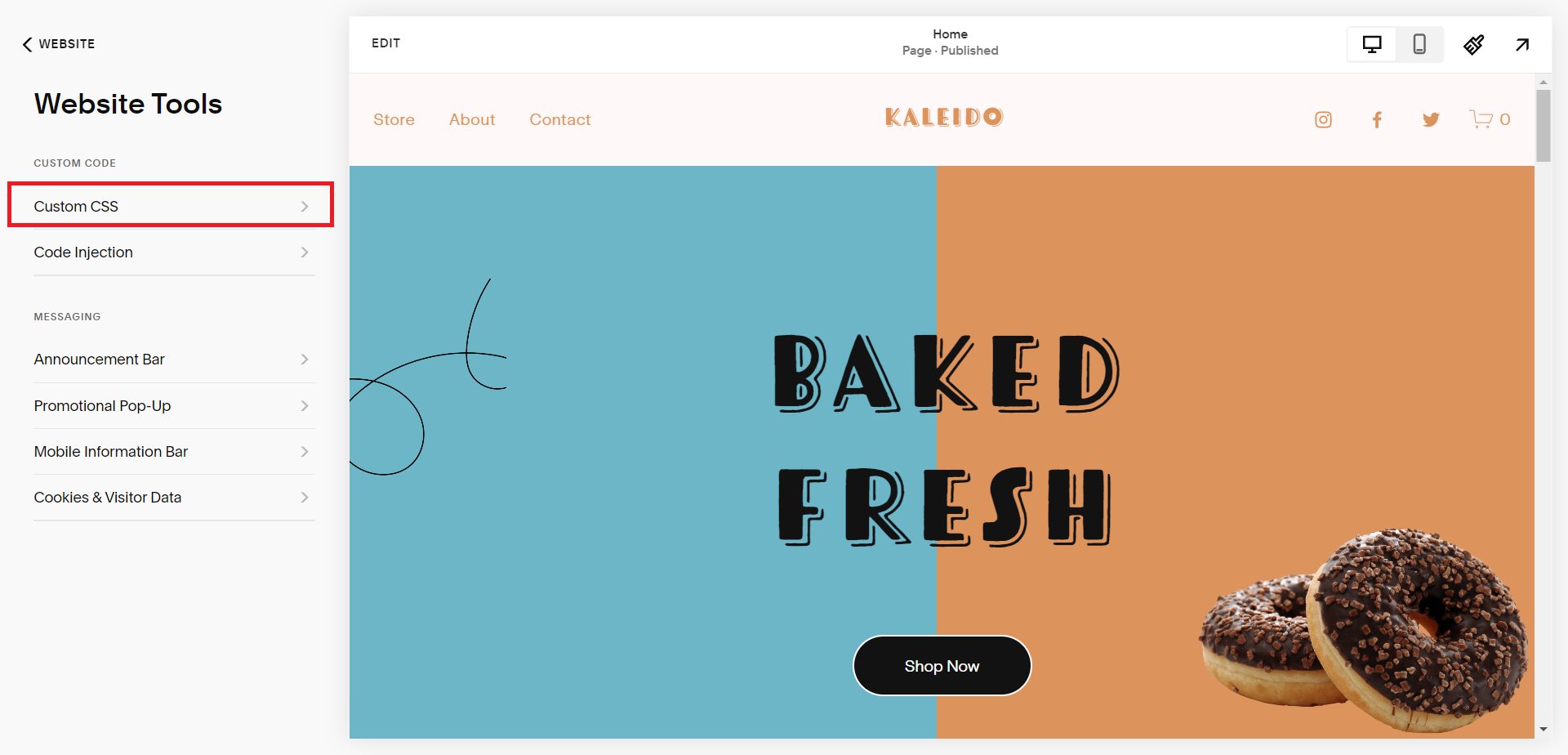
Click the Custom CSS option.
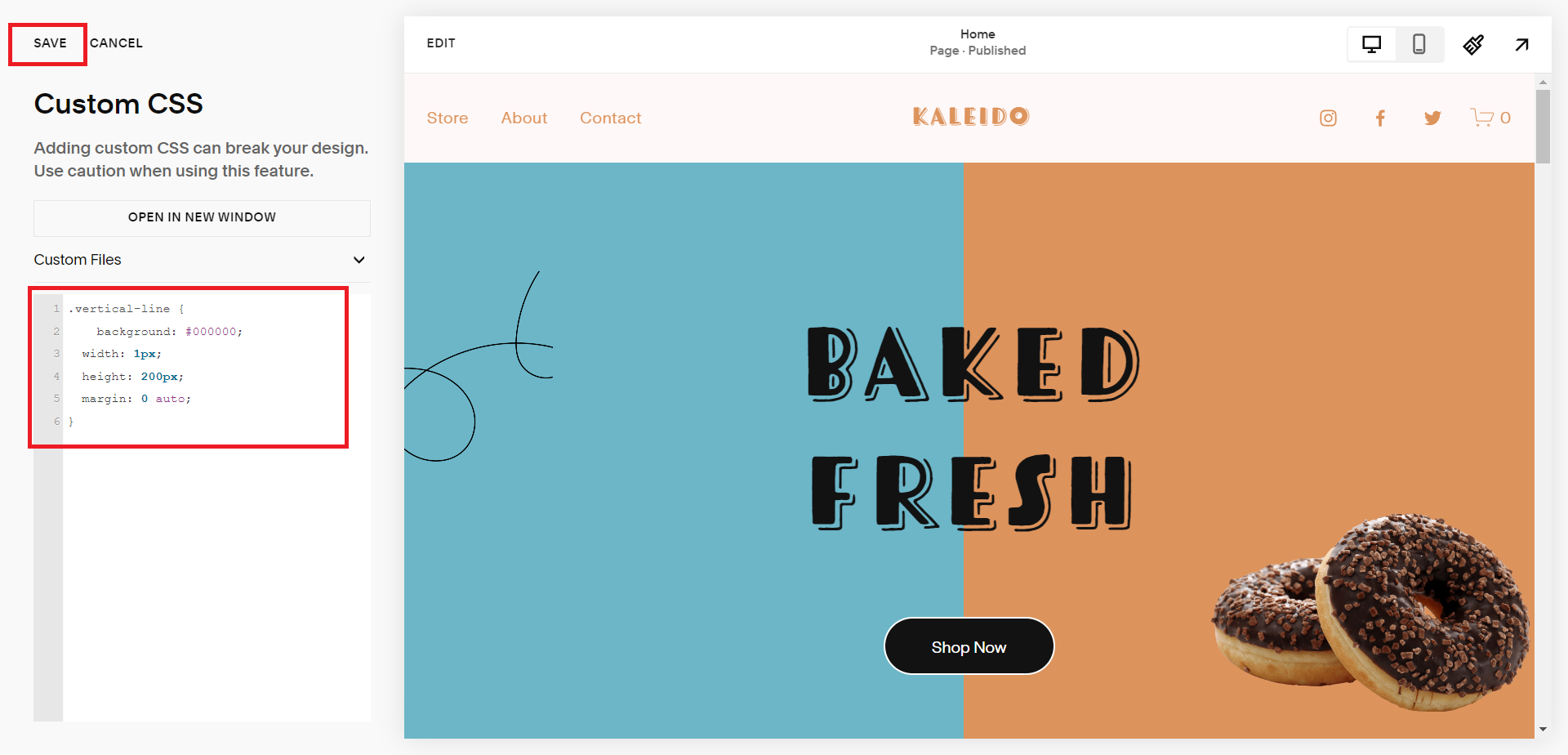
In the text field, copy and paste the following CSS code.
i) To insert vertical line in desktop, tablet as well as mobile
.vertical-line {
background: #000000;
width: 1px;
height: 200px;
margin: 0 auto;
}This code will create a vertical line that is 1 pixel wide and black in color. You can customize the color and width of the line by changing the values in the code.
The vertical line is now added to your site!
ii) To insert vertical line only in desktop & tablet (not in mobile)
Alternatively, If in case you want the vertical line to be displayed only on desktop and tablet devices and not on mobile devices then you can add the following CSS code in that case.
@media screen and (min-width: 768px) {
.vertical-line {
background: #000000;
width: 1px;
height: 200px;
margin: 0 auto;
}
}Step 3: Save and Preview
Once you've added the HTML code to the Code Block, click on the Save button and then save your changes. You can now preview your website to see the vertical line in action.
Code Explanation
If you are wondering what the added HTML and CSS lines mean, we will break it down for you so you can customise the line style any time in future.
<div class="vertical-line"></div>
This code will add just an empty black space in Squarespace. We have chosen to call it “vertical-line”. You can change it to anything like <div class="exampleline"></div>
.vertical-line {
background: #000000;
width: 1px;
height: 200px;
margin: 0 auto;
}Here we are specifying the styling that should be applied to the space called “vertical-line”. Note that if you have chosen to call it something like <div class="exampleline"></div>. Then you should mention the exact same name in the CSS as well.
.exampleline { - This should be the same as the name mentioned to the “class=" in the HTML code.
background: #000000; - This specifies the background color of the space. #000000 is the hex code for black. If you want to change the color of the vertical line, then mention the hex code of that color here.
width: 1px; - This specifies the width or the thickness of the space to be 1 pixel. You can increase the value for a thicker line stroke.
height: 200px; - This specifies the vertical height of the line/space. To get a taller vertical line, increase the height value.
margin: 0 auto; - This specifies not to add any margin to the space.
}
Adding a vertical line to your Squarespace website is a simple process that can be accomplished in just a few steps. By following the steps outlined in this article, you can easily add a vertical line to your website and make it look more professional and polished.